Download Svg Border Around G - 191+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-363.blogspot.com/2021/04/svg-border-around-g-191-dxf-include.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Around G - 191+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Around G - 191+ DXF Include But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's?
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. This seems like it should be feasible, but i don't know where to prod to begin.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}A svg filter using fecolormatrix and femorphology (see this post).

The Impact Of Cross Border Access To Audiovisual Content On Eu Consumers Oxera from www.oxera.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Around G - 191+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File I have a little svg widget whose purpose is to display a list of angles (see image). Learn how to use svg images as the border of any sized container. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post). But now i'd like to have an inside fill color and a stroke/border around it. Adobe illustrator outlines inside/outside borders during svg export, figma uses a when a layer in sketch has a border and a fill, the svg markup changes a bit. This seems like it should be feasible, but i don't know where to prod to begin. But there's another drawback too: But in this case, the color of the elements changes when applying the filter. Have you ever wanted a cooler border than what you can get from stacking border elements?
Svg Border Around G - 191+ DXF Include SVG, PNG, EPS, DXF File
Download Svg Border Around G - 191+ DXF Include I have a little svg widget whose purpose is to display a list of angles (see image). A svg filter using fecolormatrix and femorphology (see this post).
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's?
Normalize ,jquery 2.1.3 | download code, demos, examples, html + javascript + css files. SVG Cut Files
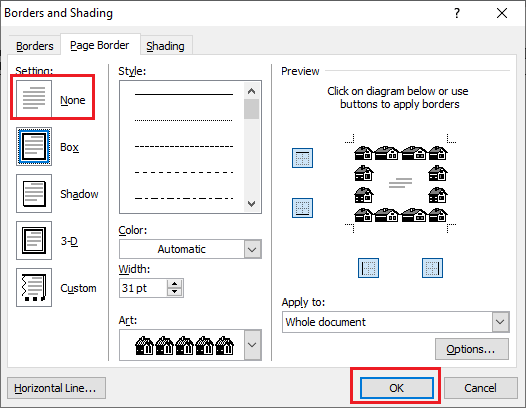
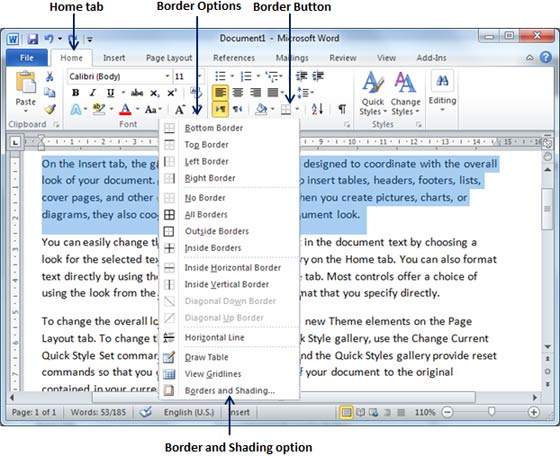
How To Add A Border In Word Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
7 Plants To Use For Borders P Allen Smith for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's?
The Impact Of Cross Border Access To Audiovisual Content On Eu Consumers Oxera for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. This seems like it should be feasible, but i don't know where to prod to begin. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Impact Of International Travel And Border Control Measures On The Global Spread Of The Novel 2019 Coronavirus Outbreak Pnas for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Uk Borders Leidos for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. This seems like it should be feasible, but i don't know where to prod to begin. Is there a way to add borders as in ul/li to the g's?
How To Add A Border In Word Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. This seems like it should be feasible, but i don't know where to prod to begin.
How To Add A Border In Word Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post).
How To Crop Video Borders Using Vsdc Free Video Editor for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This seems like it should be feasible, but i don't know where to prod to begin. Is there a way to add borders as in ul/li to the g's? But in this case, the color of the elements changes when applying the filter.
Countries Open For Travel Tourism Which Countries Are Reopening Their Borders Updated 5 April 2021 Wego Travel Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's? But in this case, the color of the elements changes when applying the filter.
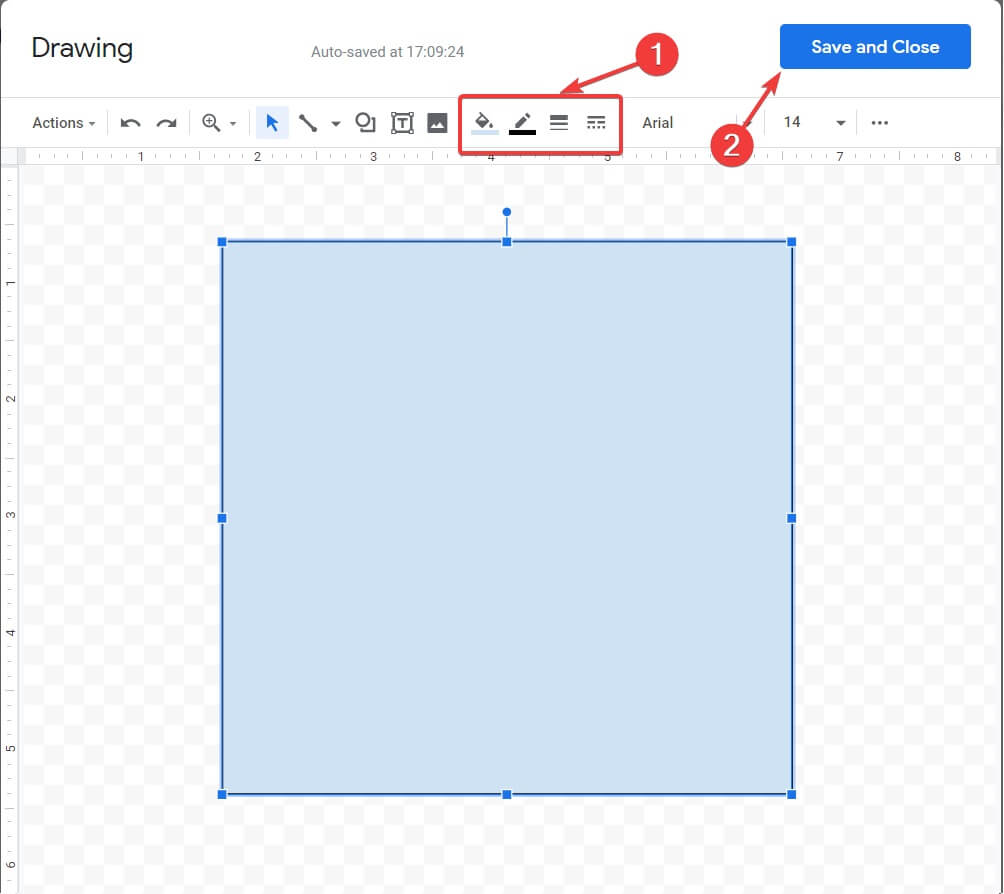
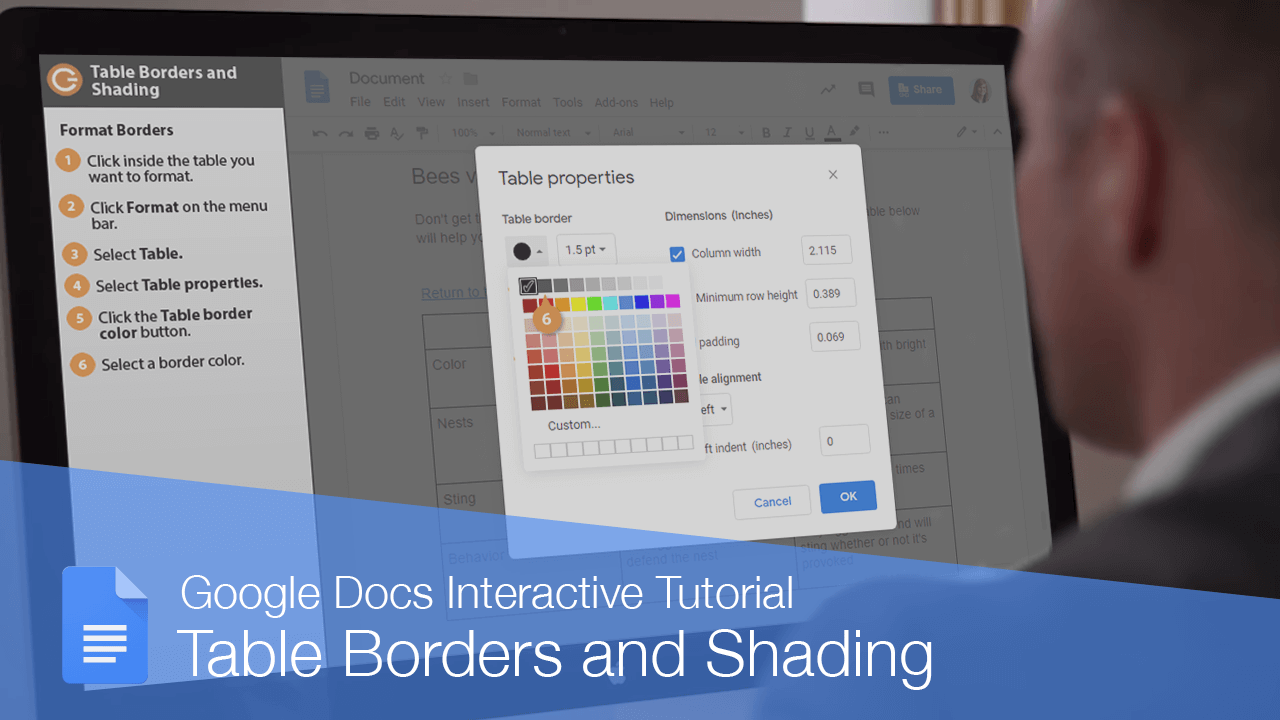
3 Ways To Create Awesome Borders On Google Docs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Borders And Shades In Word 2010 Tutorialspoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This seems like it should be feasible, but i don't know where to prod to begin. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
How To Add A Border In Word Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This seems like it should be feasible, but i don't know where to prod to begin. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's?
Focus Visible Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This seems like it should be feasible, but i don't know where to prod to begin. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter.
Borders And Shading Customguide for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? This seems like it should be feasible, but i don't know where to prod to begin. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Add A Border In Word Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. This seems like it should be feasible, but i don't know where to prod to begin.
Circles Often Getting Border Crosses Over Itself Error Issue 610 Inkstitch Inkstitch Github for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? But in this case, the color of the elements changes when applying the filter.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gctpbhqqrbuswosq5zjns0mnroe9h4 Ax5omlnzaaxc Usqp Cau for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter.
Calculating Area Skillsyouneed for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. This seems like it should be feasible, but i don't know where to prod to begin.
Uk Borders Leidos for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
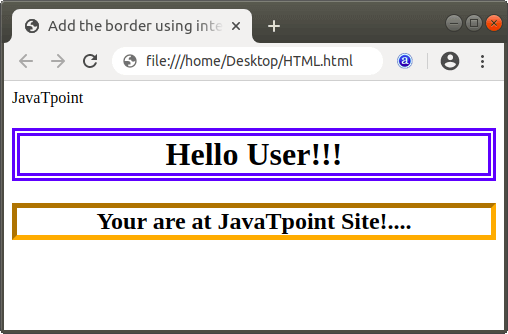
How To Add Border In Html Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. This seems like it should be feasible, but i don't know where to prod to begin. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Make Paragraphs Pop With Borders And Shading In Google Docs G Suite Tips for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This seems like it should be feasible, but i don't know where to prod to begin. A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Download .colors learn icons learn graphics learn svg learn canvas learn how to learn sass. Free SVG Cut Files
Borders And Shades In Word 2010 Tutorialspoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter.
Circles Often Getting Border Crosses Over Itself Error Issue 610 Inkstitch Inkstitch Github for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Global Inequities And Political Borders Challenge Nature Conservation Under Climate Change Pnas for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
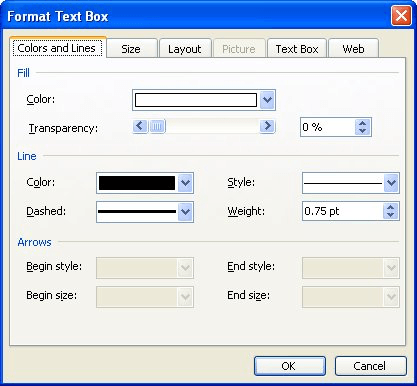
Removing The Box From A Text Box Microsoft Word for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post).
Add Panel Border To Ggplot2 Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
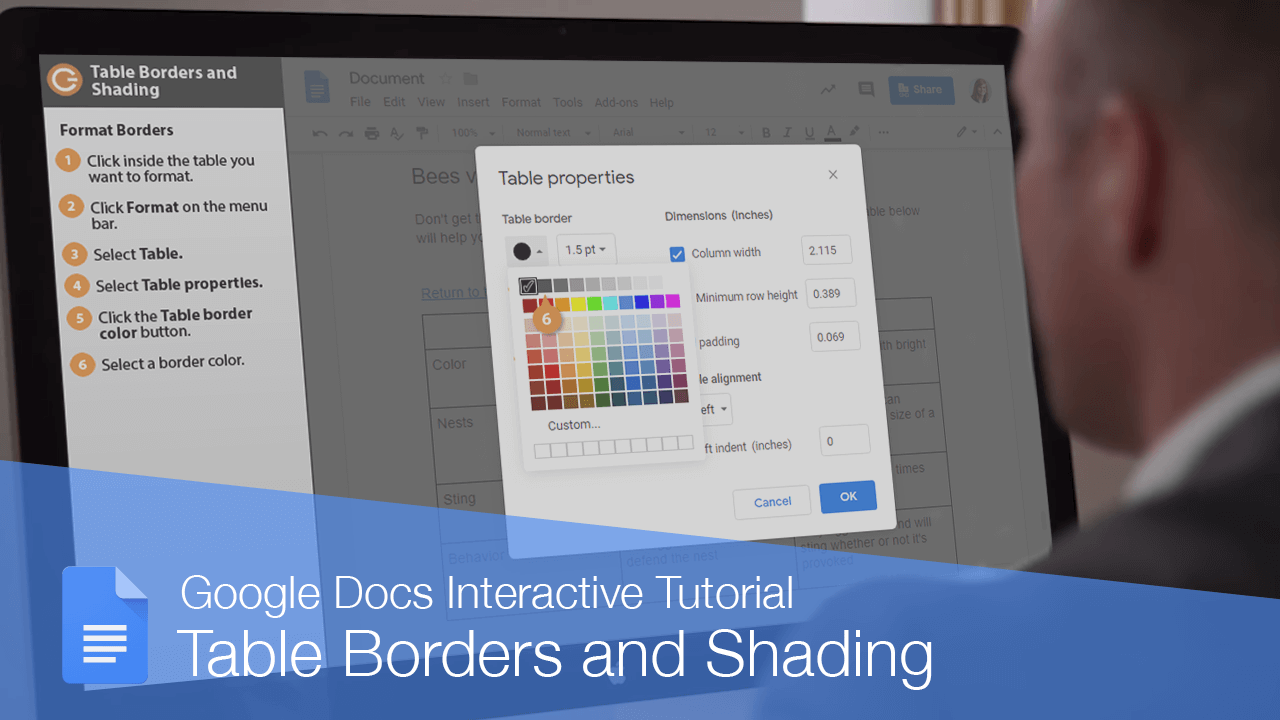
Table Borders And Shading Customguide for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post).
Box Decoration Break Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Resize An Image To Fit The Screen Of An Hdmi Display Amd for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
How To Add A Border In Word Javatpoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
The Effects Of Border Control And Quarantine Measures On The Spread Of Covid 19 Sciencedirect for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter.
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Increase Border Width In Google Sheets for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
Border And Rule Fernwood Publishing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post). I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Add Borders In Google Sheets Solve Your Tech for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Table Borders And Shading Customguide for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post).
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
How To Add Borders In Google Sheets Solve Your Tech for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Coronavirus Germany Partially Shuts Borders With 5 Countries News Dw 16 03 2020 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's?
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
Coronavirus Germany Partially Shuts Borders With 5 Countries News Dw 16 03 2020 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Global Inequities And Political Borders Challenge Nature Conservation Under Climate Change Pnas for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
How To Improve Ggplot Theme Background Color And Grids Datanovia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
3 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).

